 1. Responsive logos
1. Responsive logos
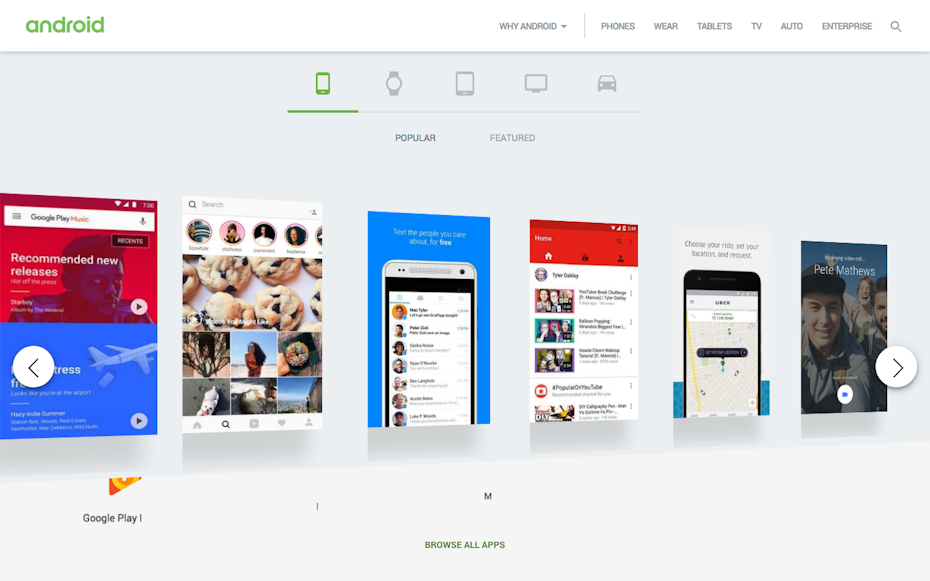
Sudah 10 tahun sejak desain responsif mulai merevolusi web, dan sejak saat itu telah menjadi standar industri. Maraknya
penjelajahan seluler (dan beragam perangkat dan ukuran layar tanpa
henti) telah menciptakan masalah kegunaan yang penting untuk situs web
tradisional. Desainer dan pengembang mulai bereksperimen
dengan berbagai cara untuk membuat desain beradaptasi dengan perangkat
pengguna sebagai solusi satu situs web-cocok untuk semua. Ini meletakkan dasar untuk apa yang akan dikenal sebagai "desain responsif."
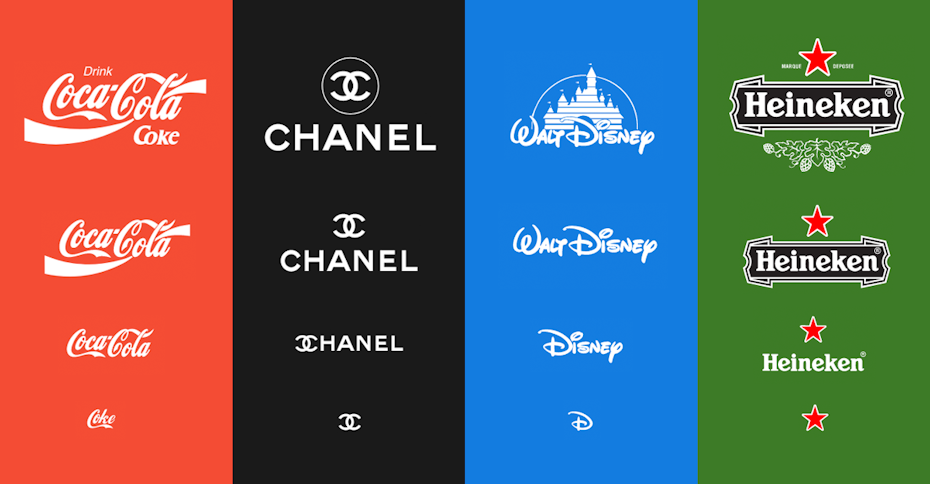
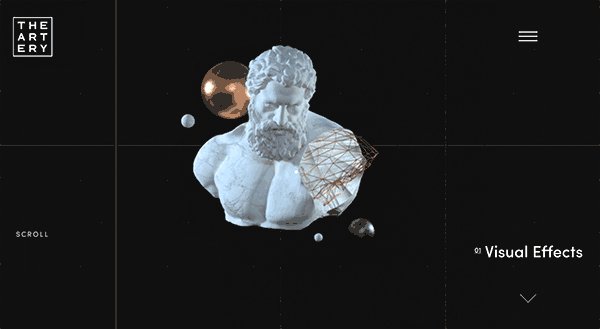
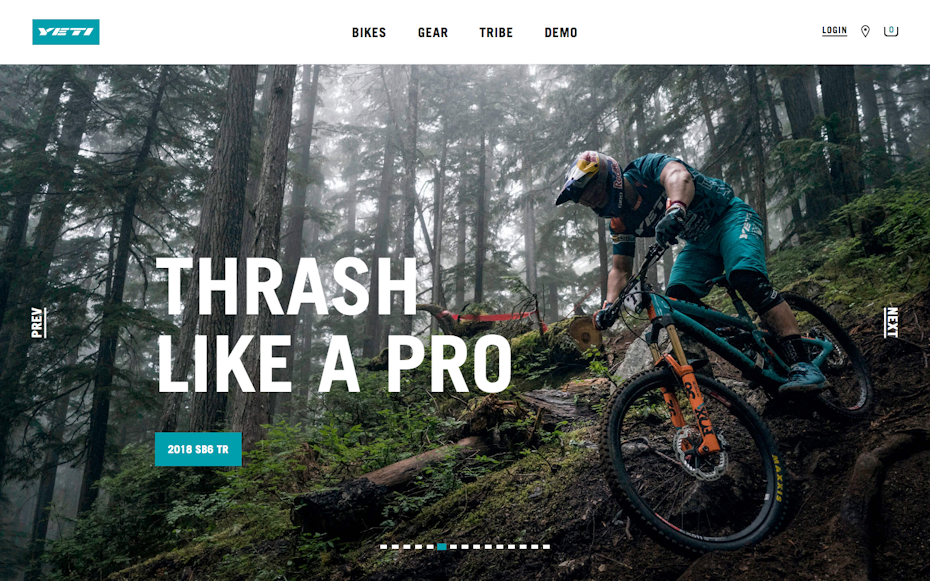
Gagasan untuk mengubah logo untuk memenuhi permintaan pengguna yang sama sebagian besar tetap tidak terpikirkan ... sampai sekarang. Perusahaan telah menyegarkan logo mereka menjadi versi modern dan disederhanakan selama beberapa tahun terakhir dan desain logo responsif adalah langkah logis berikutnya dalam memenuhi tuntutan hari ini.
Gagasan untuk mengubah logo untuk memenuhi permintaan pengguna yang sama sebagian besar tetap tidak terpikirkan ... sampai sekarang. Perusahaan telah menyegarkan logo mereka menjadi versi modern dan disederhanakan selama beberapa tahun terakhir dan desain logo responsif adalah langkah logis berikutnya dalam memenuhi tuntutan hari ini.

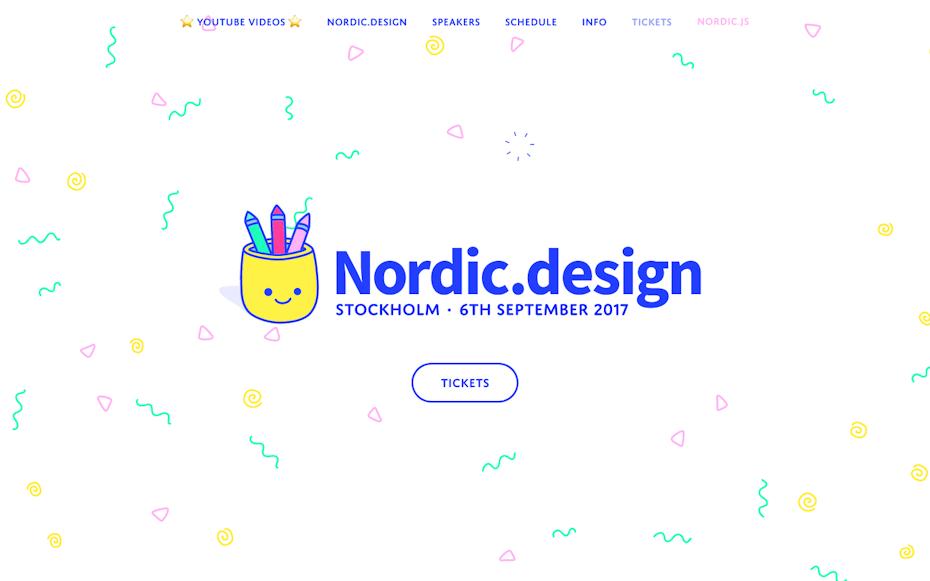
Perancang
digital dan interaksi Joe Harrison menciptakan sebuah proyek
eksperimental yang disebut "Logo Responsif" untuk mengeksplorasi
pembuatan logo terukur untuk beberapa merek terbesar di dunia.
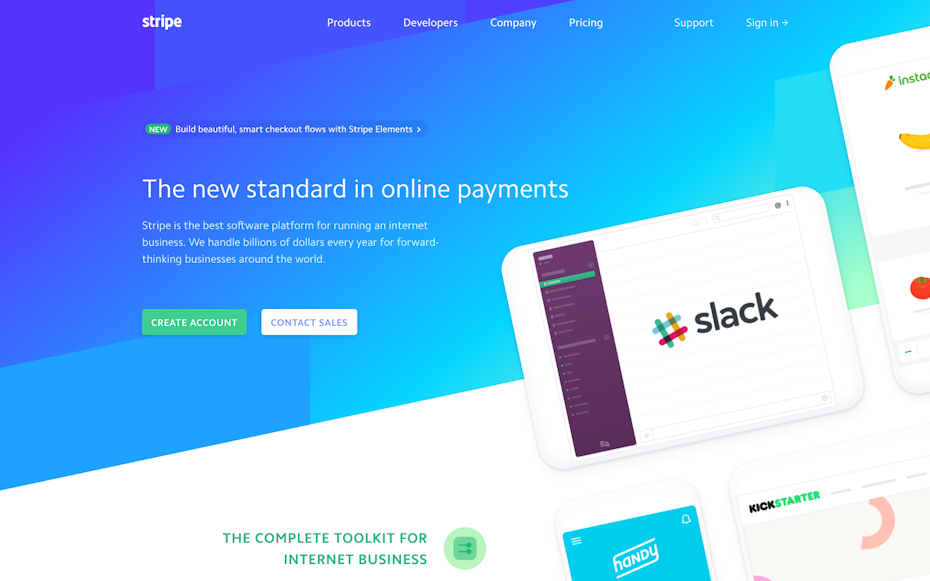
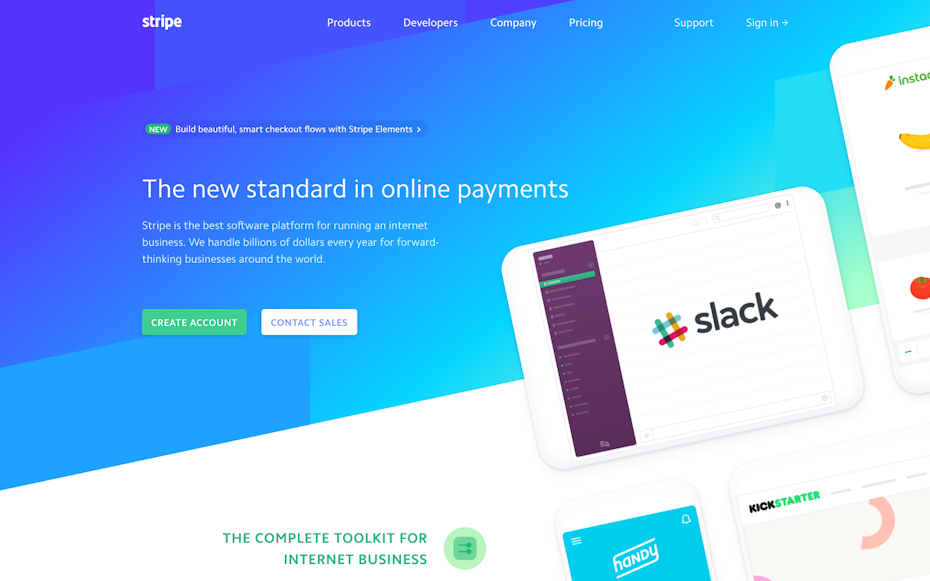
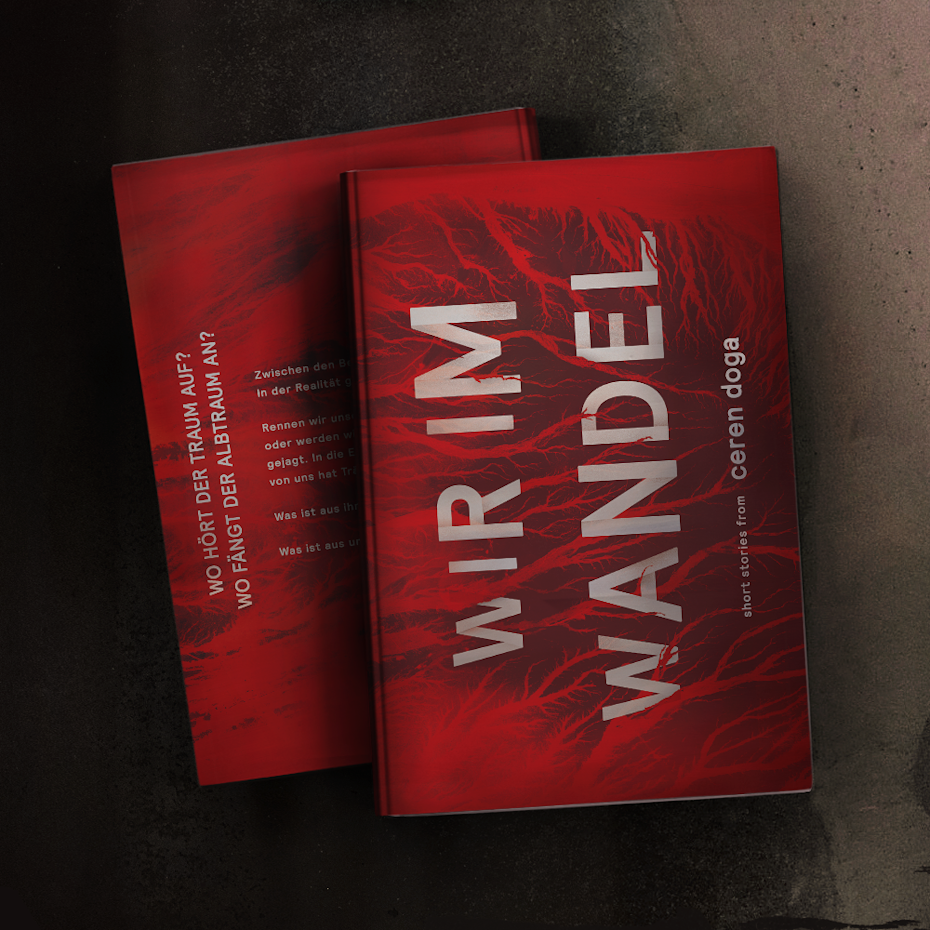
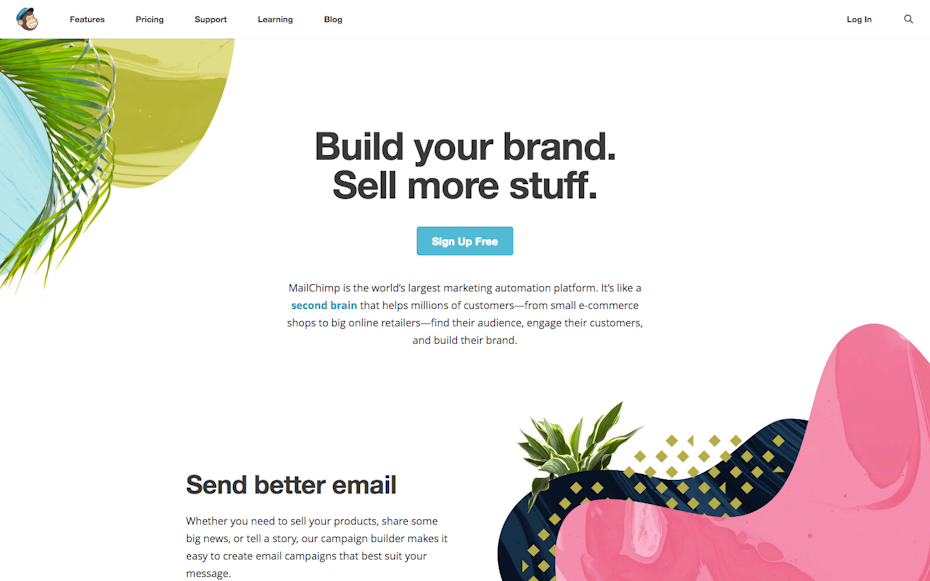
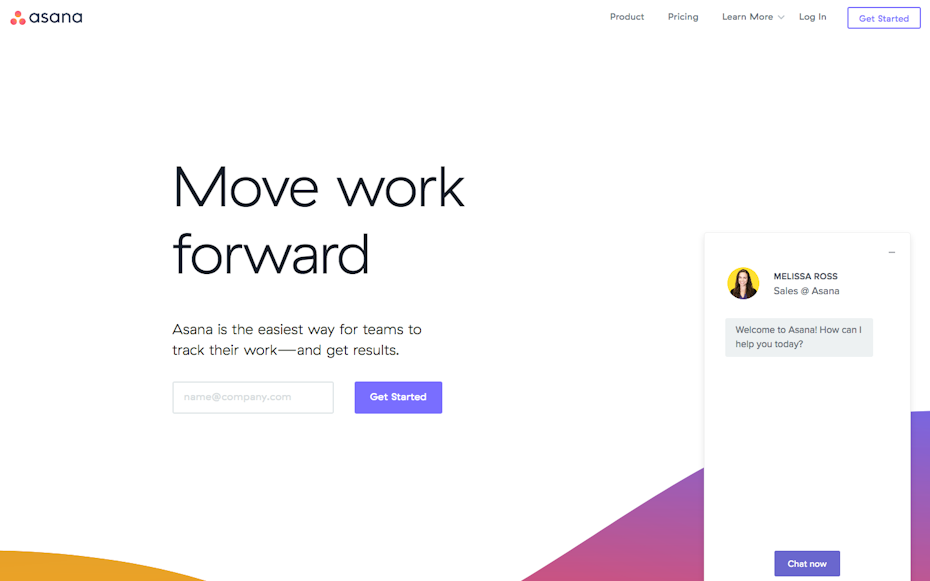
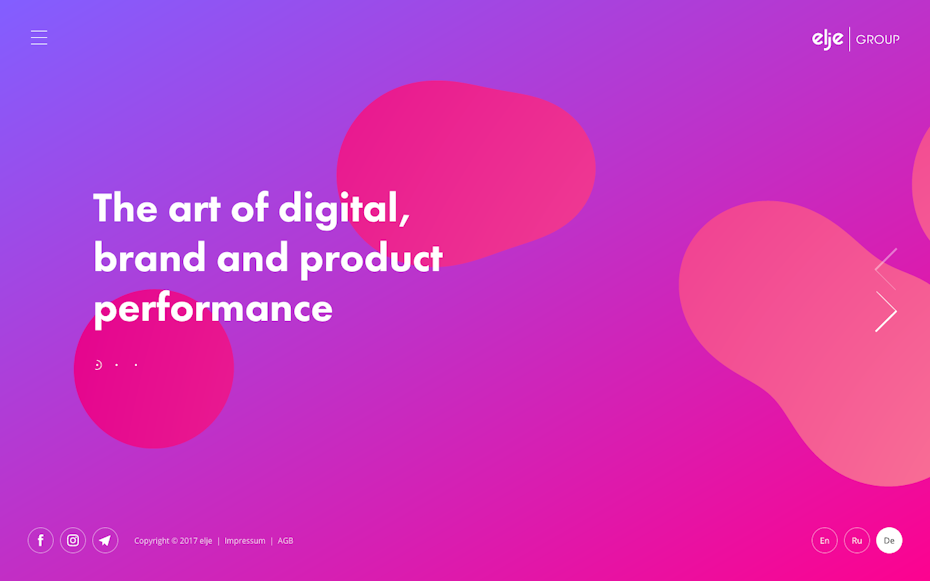
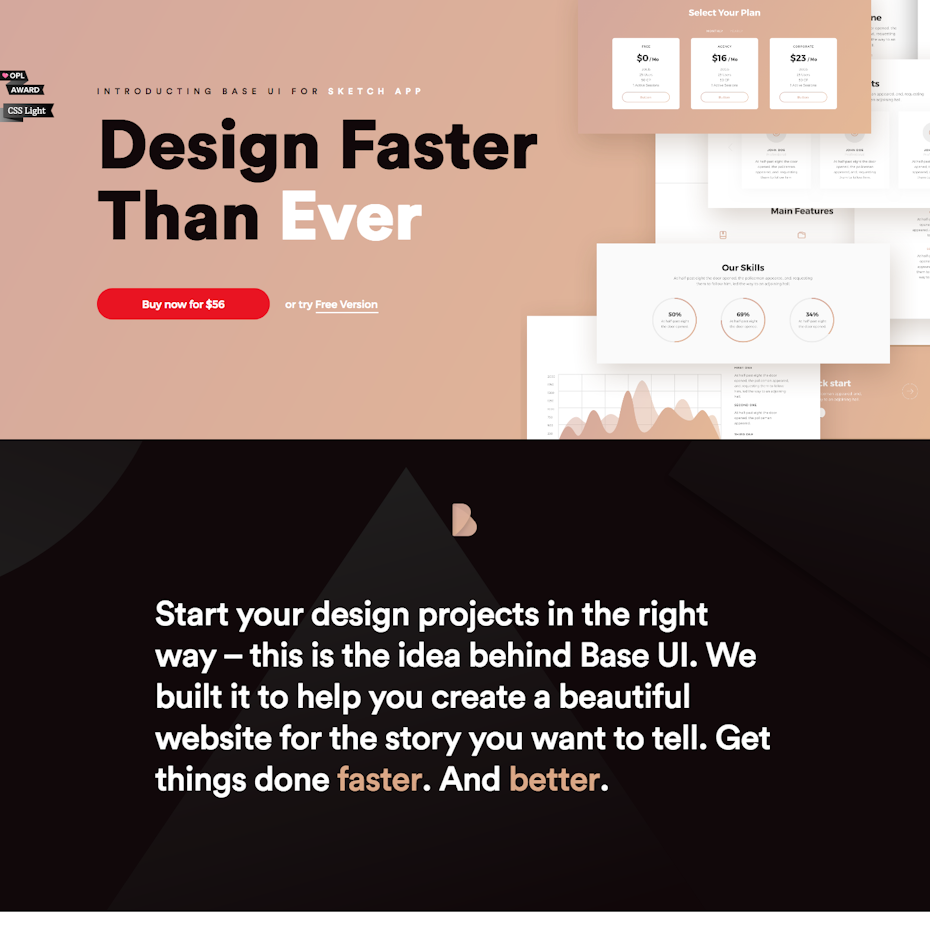
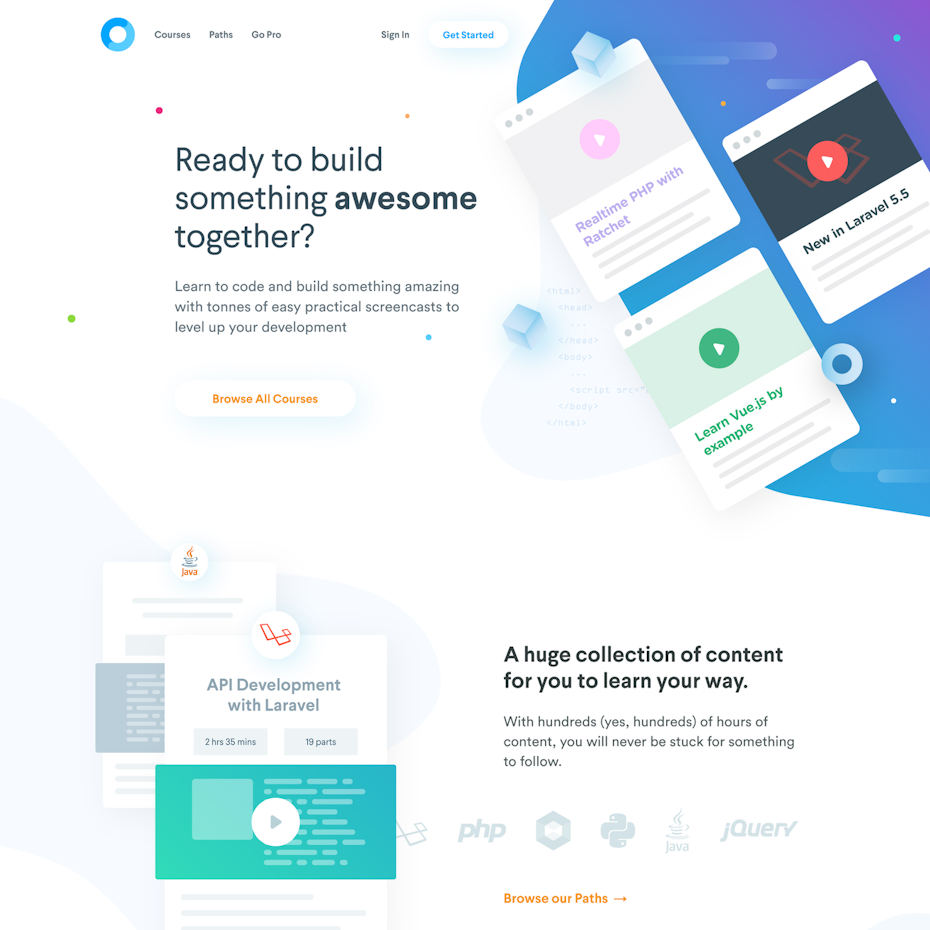
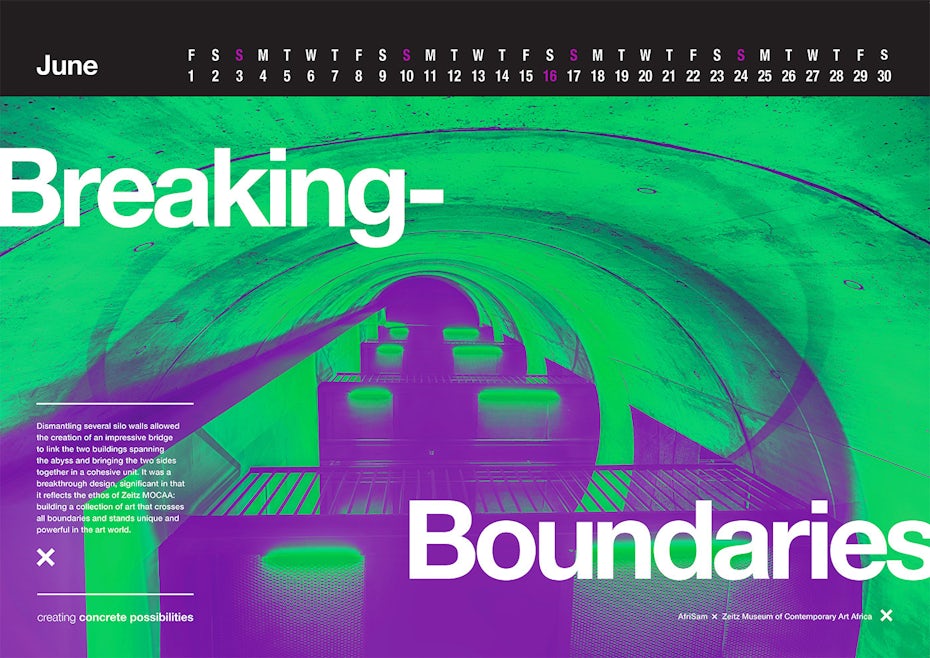
2. Gradients (and we’re also calling them color transitions)
 Dalam gradien masa lalu yang tidak begitu jauh memerintah tertinggi. Mereka ditemukan di setiap tombol website, header halaman dan presentasi PowerPoint. PDF perusahaan Anda tidak keren kecuali gradien menghiasi sampulnya. Kemudian, sekitar akhir 2007 mereka dikesampingkan saat kami memeluk sebuah era desain datar.
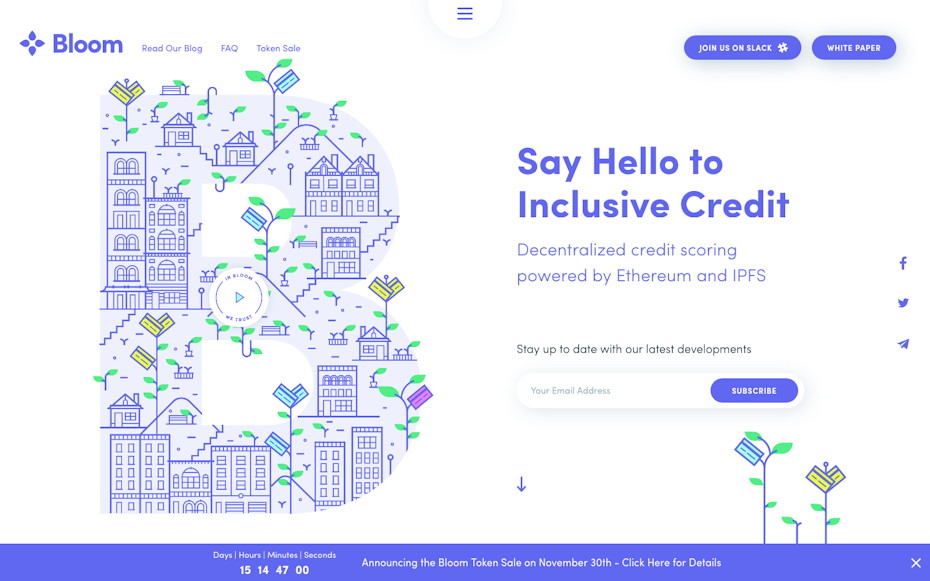
Dalam gradien masa lalu yang tidak begitu jauh memerintah tertinggi. Mereka ditemukan di setiap tombol website, header halaman dan presentasi PowerPoint. PDF perusahaan Anda tidak keren kecuali gradien menghiasi sampulnya. Kemudian, sekitar akhir 2007 mereka dikesampingkan saat kami memeluk sebuah era desain datar.Desain datar berkembang, dan gradien membuat comeback modern mereka sebagai penyempurnaan desain datar. Peningkatan ini adalah bagian dari pembaruan desain yang sering disebut sebagai "flat 2.0" atau "desain semi-datar". Kemunculan kembali mereka di iOS dan adopsi oleh para pemimpin industri seperti Stripe dan Instagram telah memperkuat popularitas mereka sekali lagi, dan Anda akan melihatnya dalam bentuk UI, branding, latar belakang, ilustrasi dan hamparan yang semarak.
Kami juga melihat peningkatan penggunaan istilah "transisi warna" bila mengacu pada gradien. Sementara
istilah tersebut tampaknya dapat digunakan secara bergantian, "transisi
warna" lebih sering mengacu pada aplikasi modern yang semarak, halus
dan "datar" - sesuai dengan estetika desain datar.
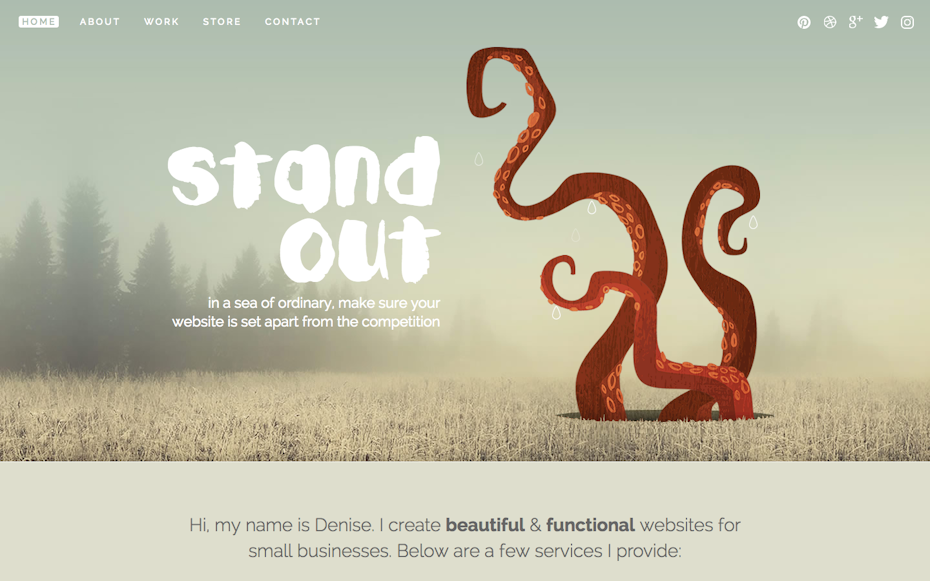
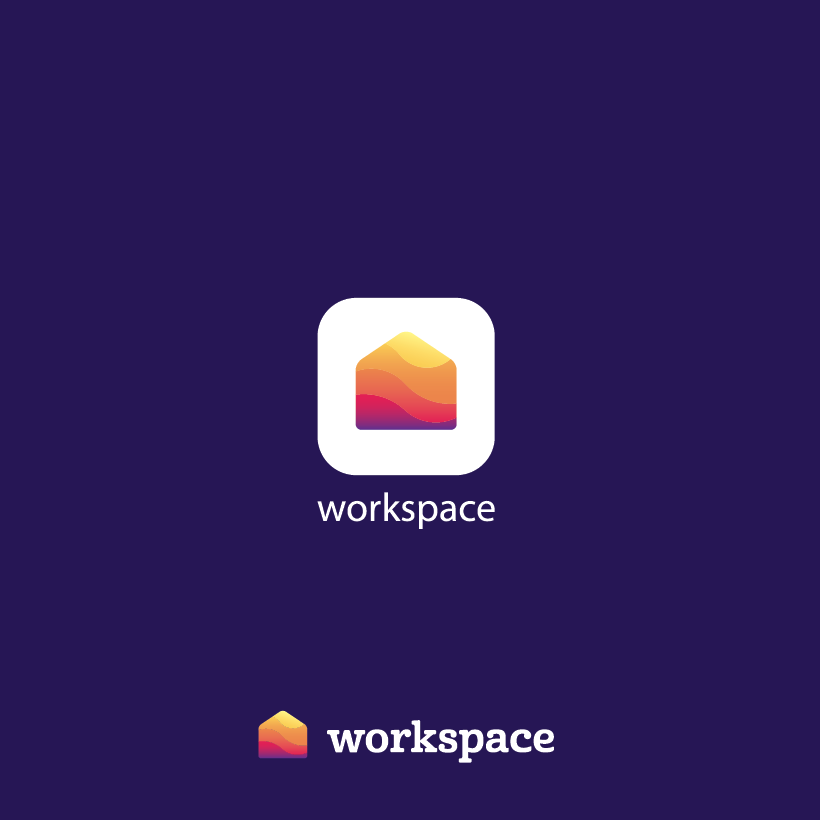
3. More depth (with semi-flat design)
 Akhir-akhir
ini kami sering melihat mereka, dan aman untuk mengatakan bahwa
bayangan secara resmi kembali pada tahun 2018. Seperti gradien,
bayang-bayang diletakkan di atas pembakar belakang saat kami melucuti
realisme dan skreamomorisme dari desain kami yang mendukung minimalisme
minimalis dan dua- desain dimensi
Akhir-akhir
ini kami sering melihat mereka, dan aman untuk mengatakan bahwa
bayangan secara resmi kembali pada tahun 2018. Seperti gradien,
bayang-bayang diletakkan di atas pembakar belakang saat kami melucuti
realisme dan skreamomorisme dari desain kami yang mendukung minimalisme
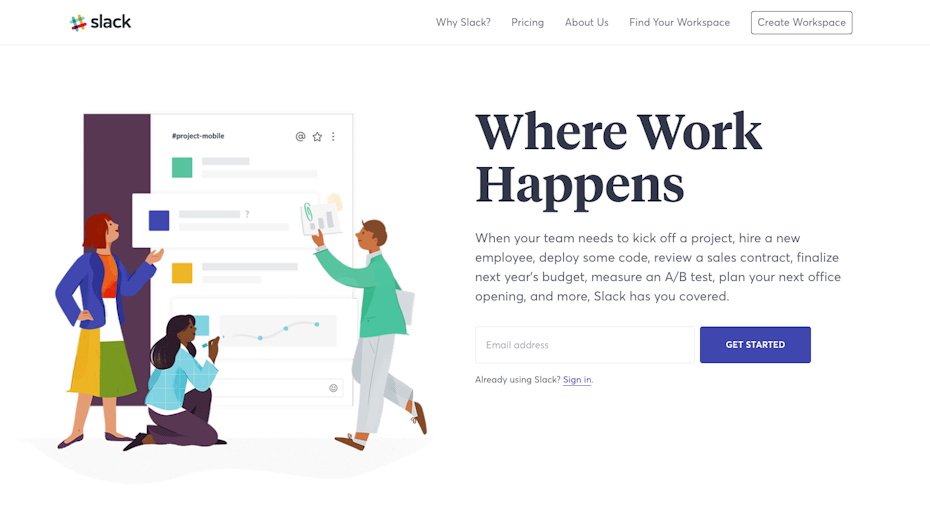
minimalis dan dua- desain dimensiDi belakang, kedalaman adalah alat yang berharga untuk membantu pengguna menentukan hirarki visual, bidang masukan dan ajakan bertindak di layar. Desainer telah bereksperimen dengan "bayangan panjang" sebagai alat yang dapat diterima untuk menambahkan dimensi lebih ke desain datar mereka saat Google Material Design memperkenalkan kembali bayangan nyata sebagai peningkatan pada UI mereka. Gagasan itu dengan cepat menyebar di luar Desain Material dan perancang mulai mengenalkan bayangan mereka sendiri. Bayang-bayang ini besar, lembut, terkadang berwarna dan menambahkan kedalaman dan dimensi yang halus, tidak seperti pendahulunya yang kasar dan berlebihan.
Orang
puritan mungkin tidak menyukainya, namun kedalamannya telah terbukti
bisa masuk dalam etos desain datar yang terus berkembang dengan
meningkatkan kegunaan dan kesederhanaan, yang keduanya merupakan prinsip
inti desain datar. Ke depan Anda akan melihat bayangan menjadi bahan pokok gerakan desain "semi datar". Kami
sudah melihat mereka digunakan untuk meningkatkan ikon dan ilustrasi,
serta situs web, antarmuka aplikasi dan bahkan desain cetak.
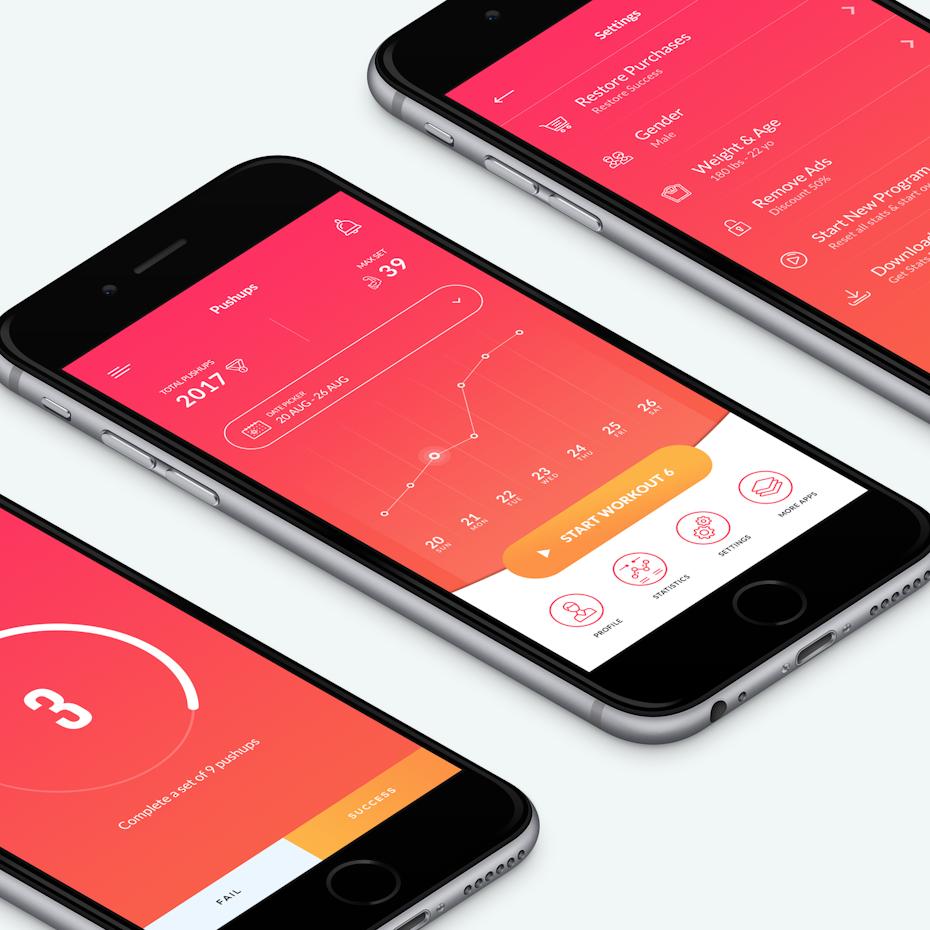
4. Dashing duotones
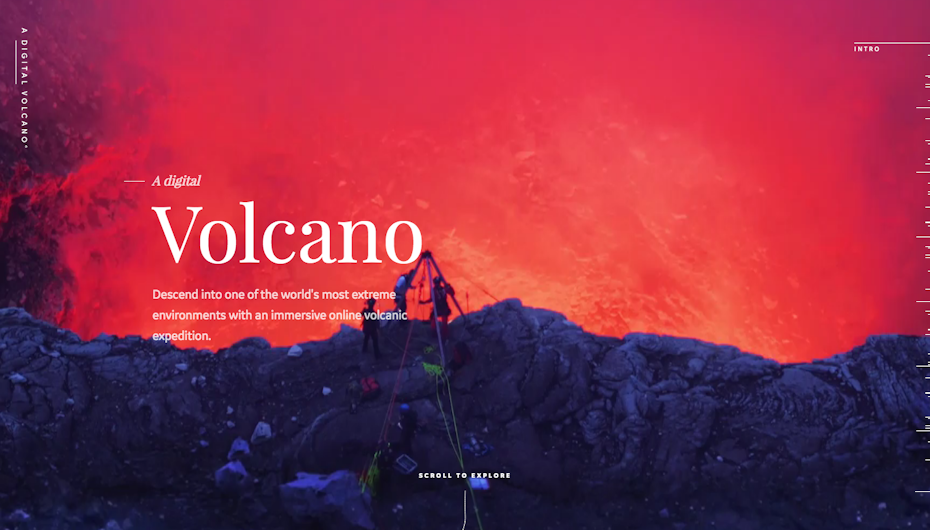
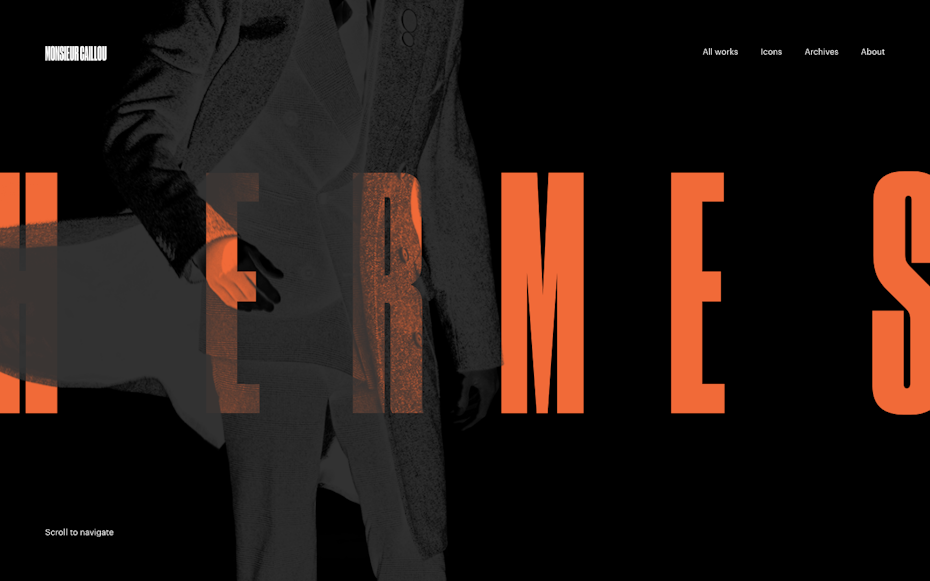
 Duotones
secara tradisional dibuat melalui proses pencetakan halftone di mana
satu halftone dicetak di atas yang lain dengan warna yang kontras,
menghasilkan gambar dua warna. Teknik pencetakan mendasar ini telah menemukan kehidupan baru di media digital. Perangkat
lunak pencitraan telah membuatnya lebih mudah dari sebelumnya untuk
menciptakan duotones, serta variasi terkait seperti monotones, tritones,
quadtones dan "duotones palsu" (gambar berwarna).
Duotones
secara tradisional dibuat melalui proses pencetakan halftone di mana
satu halftone dicetak di atas yang lain dengan warna yang kontras,
menghasilkan gambar dua warna. Teknik pencetakan mendasar ini telah menemukan kehidupan baru di media digital. Perangkat
lunak pencitraan telah membuatnya lebih mudah dari sebelumnya untuk
menciptakan duotones, serta variasi terkait seperti monotones, tritones,
quadtones dan "duotones palsu" (gambar berwarna).
Spotify
telah dikreditkan dengan kembalinya mereka ke desain utama dengan
menggunakan gambar duotone di app dan microsites promosi mereka. Desainer
memanfaatkan teknik ini karena citra yang dibuat dengan palet warna
terbatas sangat menyenangkan untuk desain semi-datar.
Dengan warna berani dan kemungkinan aplikasi cantik, duotones diprediksi menjadi salah satu tren terpanas tahun 2018.
Dengan warna berani dan kemungkinan aplikasi cantik, duotones diprediksi menjadi salah satu tren terpanas tahun 2018.
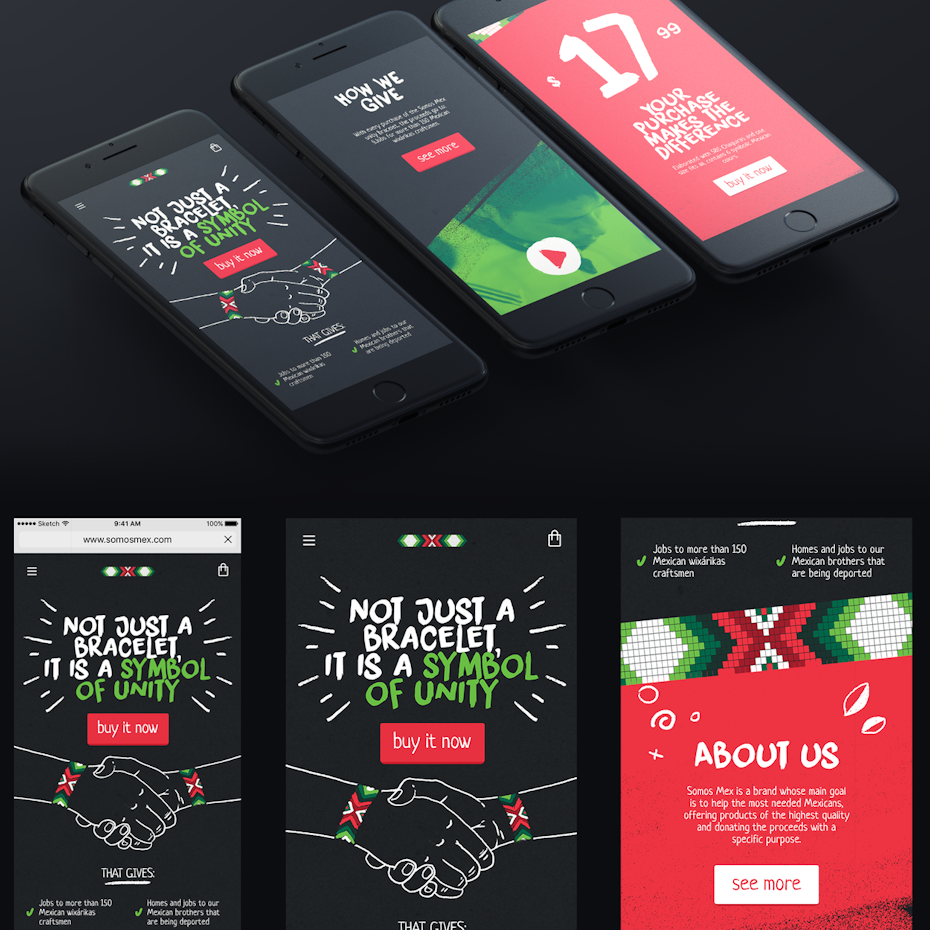
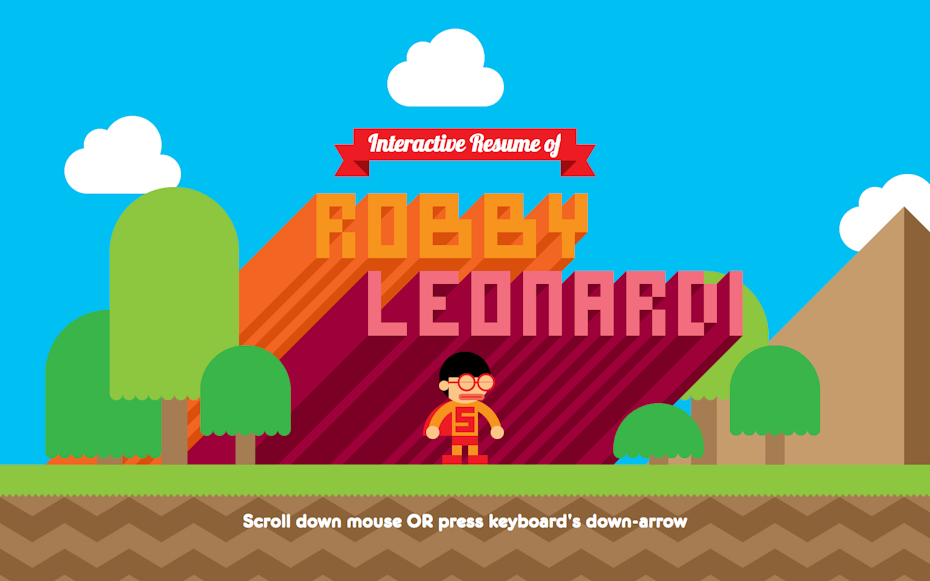
5. Palettes & patterns inspired by the 80’s & 90’s
Dari pastel
yang cantik ("pink seribu tahun", siapapun?) Terhadap warna listrik,
skema warna dari tahun 80-an dan 90an telah mulai populer lagi. Dengan
gerakan menjauh dari desain ultra datar, berharap bisa melihat pola
abstrak dan geometris yang terinspirasi dari era bergerak dari pinggiran
ke arus utama juga.
Seiring anak-anak dari tahun 80-an dan 90an menjadi lebih menonjol dan berpengaruh baik sebagai pemimpin merek maupun khalayak sasaran utama, tren ini dapat menambah kegembiraan visual sekaligus sentuhan nostalgia pada desain Anda.
Seiring anak-anak dari tahun 80-an dan 90an menjadi lebih menonjol dan berpengaruh baik sebagai pemimpin merek maupun khalayak sasaran utama, tren ini dapat menambah kegembiraan visual sekaligus sentuhan nostalgia pada desain Anda.


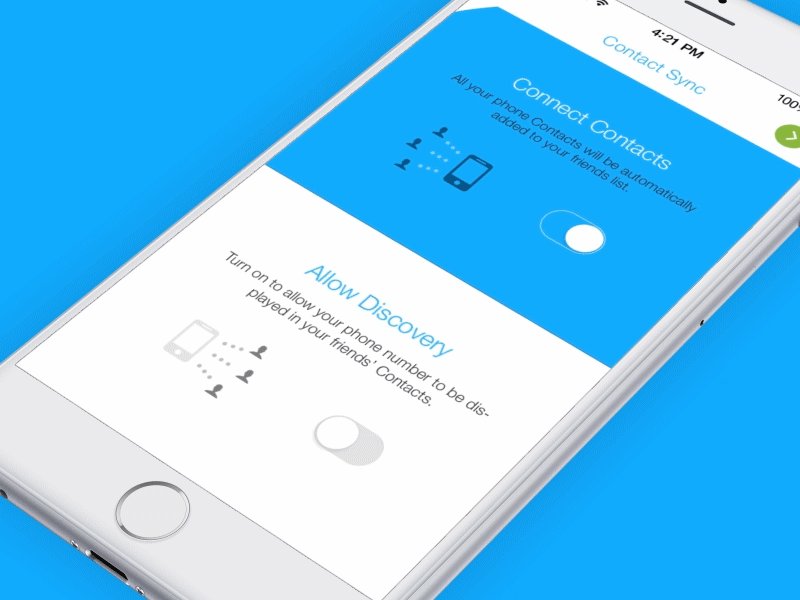
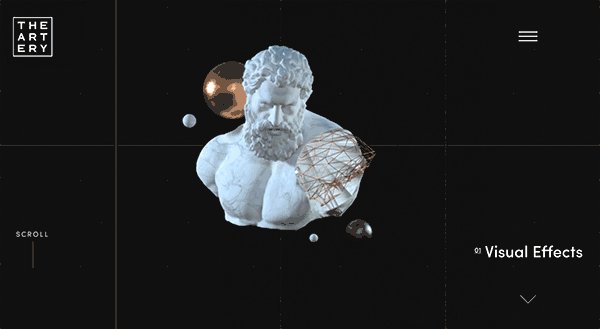
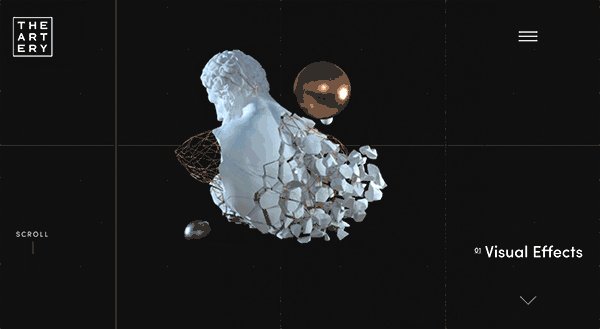
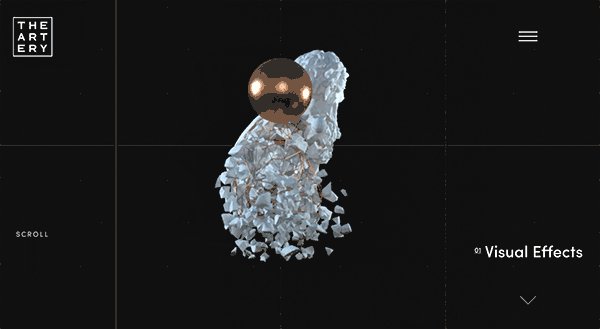
6. Movement: animations & GIFs
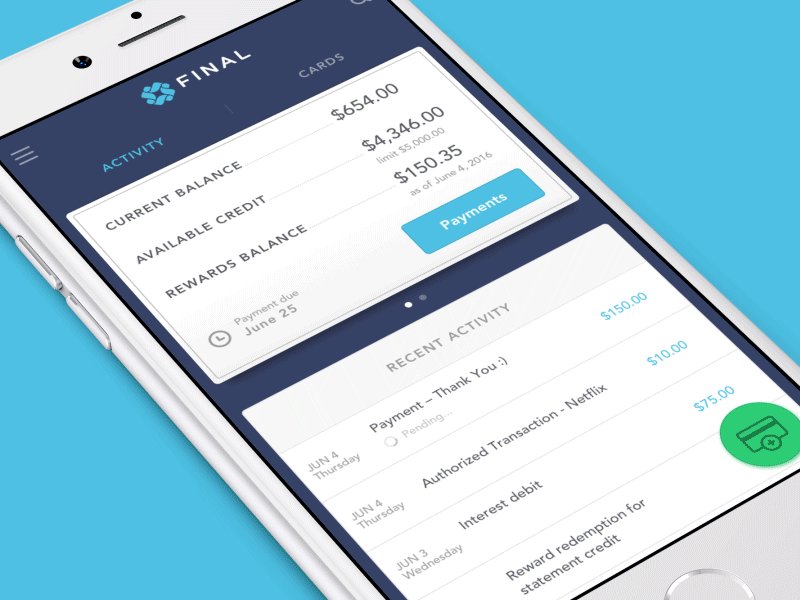
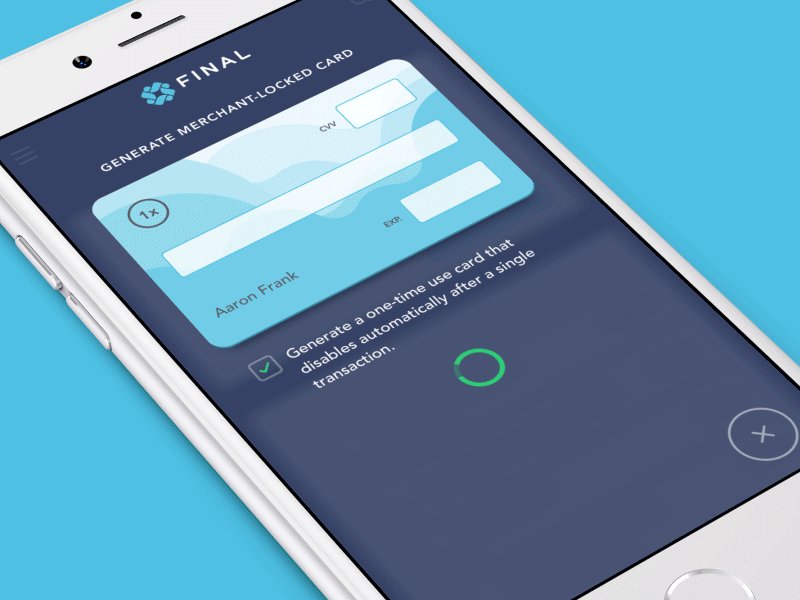
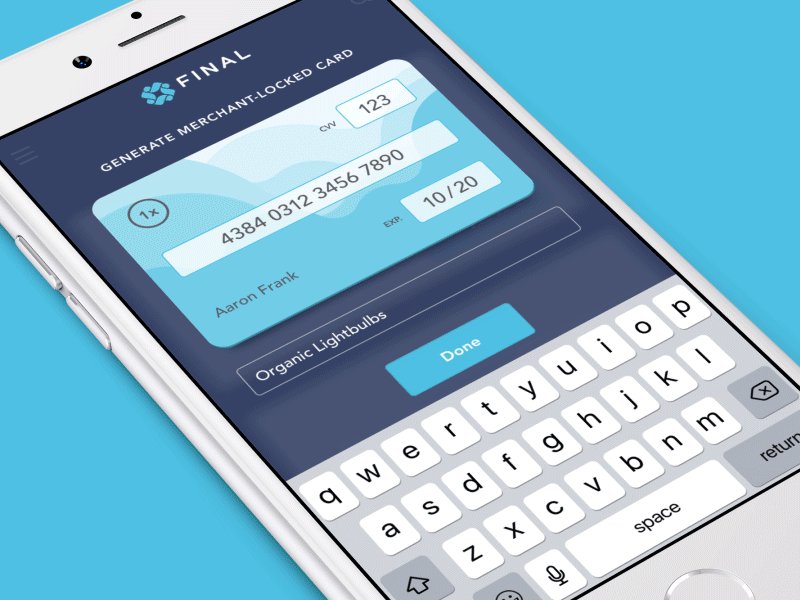
Anda
mungkin sering mendengar banyak tentang interaksi mikro akhir-akhir ini,
tapi sebenarnya mereka dan mengapa Anda menggunakannya? Sederhananya,
interaksi mikro adalah animasi kecil yang digunakan untuk berkomunikasi
dengan pengguna dan membantu mereka melakukan tugas. Mereka adalah praktik terbaik UX, dan mungkin salah satu tren UX terbesar sampai saat ini.


Interaksi
mikro ada di mana-mana dan meskipun Anda mungkin tidak sadar akan hal
itu, setiap kali Anda menerima pemberitahuan tentang 99desain, seperti
sebuah tulisan di Facebook atau gesek ke kiri di Tinder, Anda terlibat
dengan interaksi mikro. Mereka sangat berguna dalam membuat
pengguna merasa seperti sedang memanipulasi antarmuka dengan memberikan
umpan balik atas tindakan mereka. Memperhatikan detail dapat benar-benar membawa desain Anda ke tingkat berikutnya.
Ketika
datang ke animasi yang lebih besar, GIF dan SVG adalah alat berharga
untuk mengkomunikasikan gagasan, konsep dan proses sambil membuat konten
lebih menarik bagi pengguna. GIF telah datang jauh sejak hari seni klip animasi mereka dan telah berkembang agar sesuai dengan web modern. Tambahkan minat ke iklan, buletin email, ilustrasi, ikon dan logo dengan memanfaatkan tren ini. Logo
GIF animasi telah benar-benar menjadi tren mereka sendiri dan mudah
untuk melihat mengapa-mereka licin, pintar dan sangat menarik.


Berbicara tentang animasi yang menarik, cinemagraph membuat kembali! Gambar animasi ini pada dasarnya masih berupa foto dengan lingkaran video berulang hanya untuk beberapa pilihan gambar. Pikirkan pemandangan indah dengan satu pohon animasi yang bertiup kencang. Kontras gerakan pada keheningan ekstrim terlihat mencolok dan tidak nyata. Cinemagraphs
adalah video atau animasi GIF, dan Anda dapat berharap dapat melihatnya
mengunjungi situs web, aplikasi, dan kampanye iklan media sosial di
sekitar Anda pada tahun 2018.
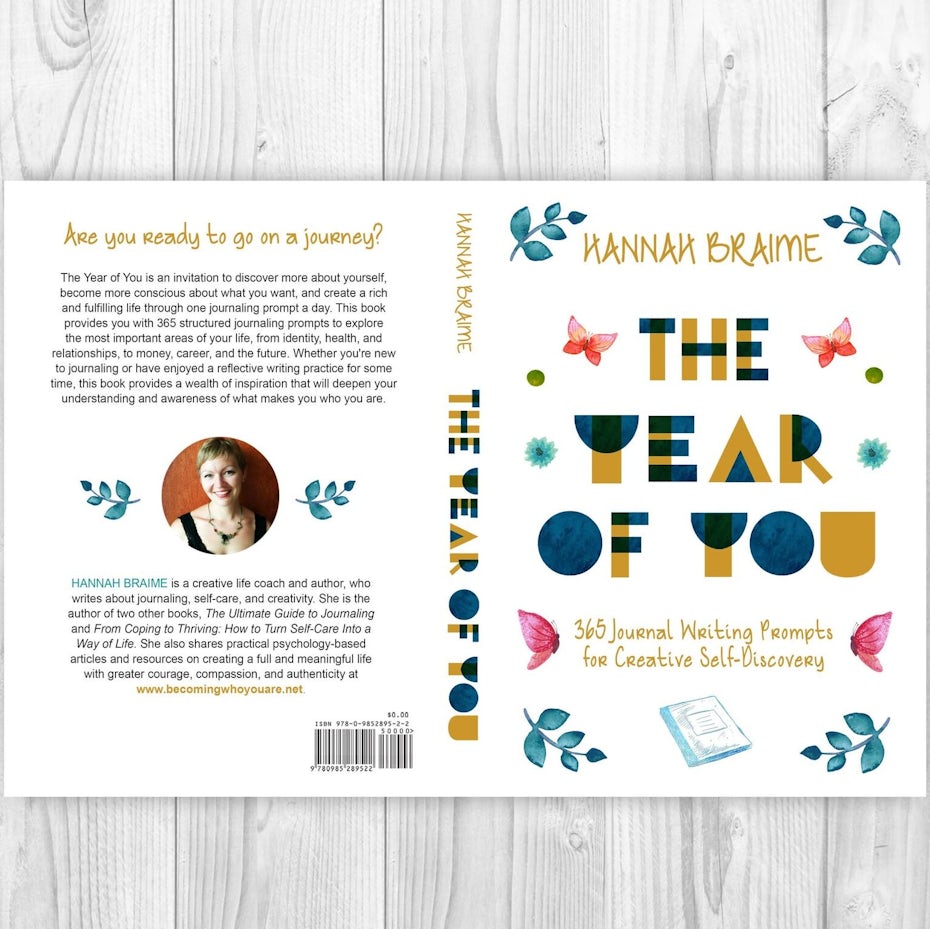
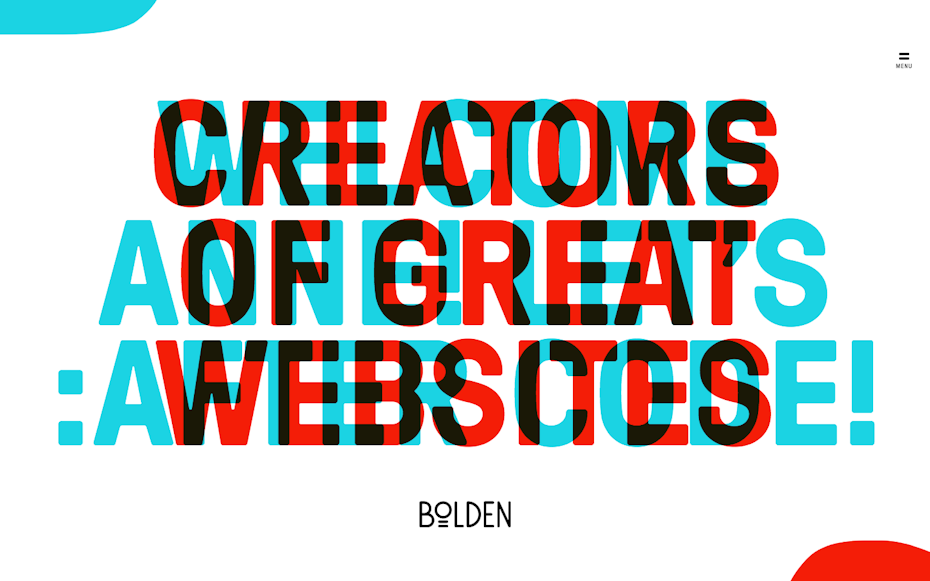
7. Bold typography (and serifs return to the screen!)


Ketika sampai pada tipografi tahun 2018 Anda akan menemukan bahwa semakin besar dan lebih berani, semakin baik. Desainer akan memilih efek artistik, ukuran huruf ekstra besar dan judul besar. Sans
serif yang disandera Helvetica telah mendominasi ruang digital, dan
sementara mereka tetap bergaya seperti biasa (terutama anggota keluarga
ekstra berani mereka), kita dapat mengharapkan variasi tipe huruf yang
lebih banyak di tahun yang akan datang.
Varietas ini akan mencakup font yang lebih dekoratif dan buatan tangan dan juga-terkesiap! -serif font. Teman serif font kami telah membuat kemunculan kembali yang cepat di layar, terutama saat dipasangkan dengan sans serifs. Dengan
permintaan untuk sinkronisasi di semua media, desainer menghindari
serif hampir untuk menghindari ketidakkonsistenan karena merek mulai
menjalani kehidupan mereka secara online. Dengan
peningkatan akseptibilitas serif di layar (kemungkinan karena layar yang
lebih baik dan pilihan mengesankan Google Web Fonts '), kami dapat
mengharapkan efek riak dan serif untuk mendapatkan kembali beberapa dari
bekas pijakannya.



Tren yang terutama terlihat di cetak juga akan menemukan jalan mereka di layar. Ini
mencakup tipografi eksperimental dan artistik, tata letak dan
penempatan yang lebih kreatif yang melibatkan citra, dan variasi yang
lebih berani dalam penyelarasan dan kerning.
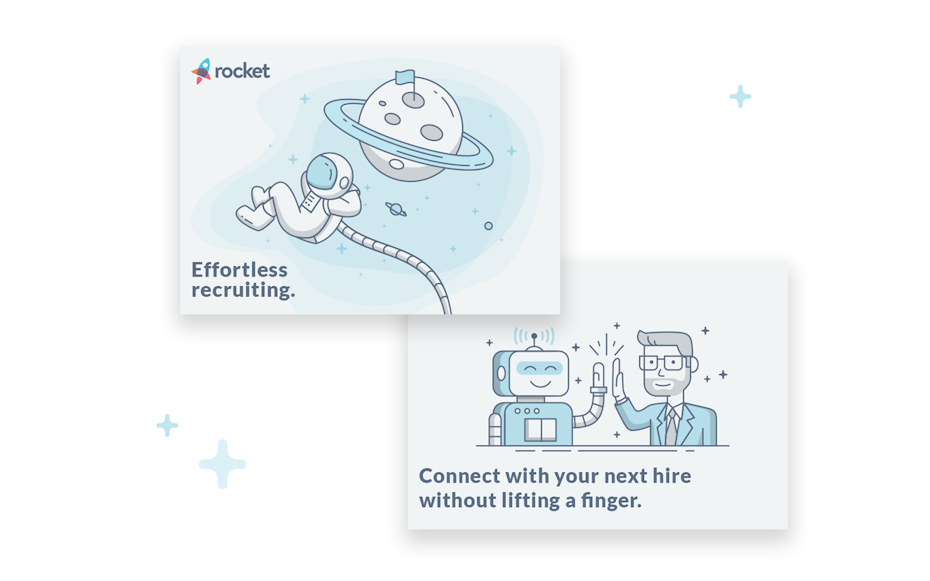
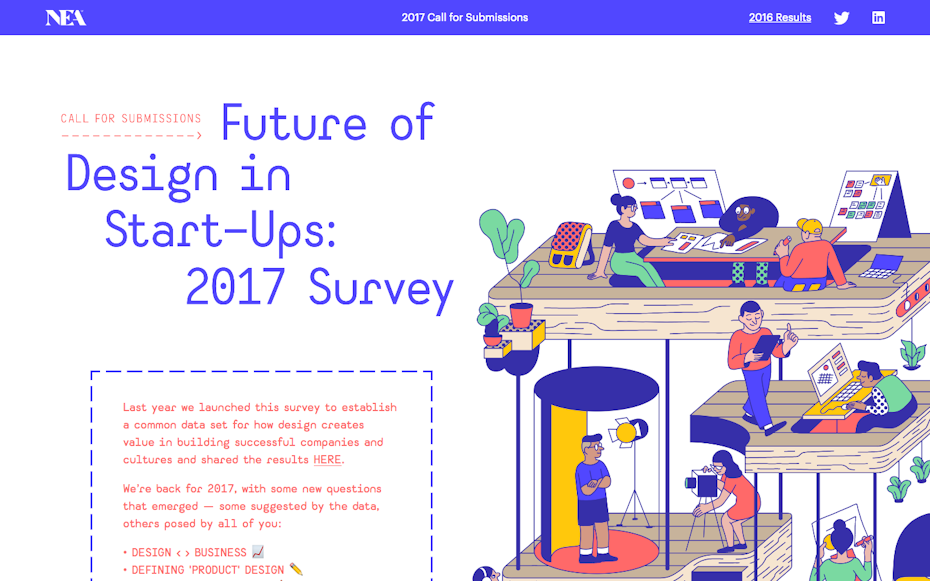
8. Custom graphic art and illustration



Entah mereka aneh, praktis, atau murni artistik, permintaan akan seni dan ilustrasi grafis akan terus tumbuh di tahun yang baru. Citra kustom selalu memainkan peran utama di media cetak. Namun,
jika menyangkut media digital (walaupun menjadi pemain bintang situs
Flash di tahun 2000an), seni grafis dan ilustrasi kustom telah mengambil
jok belakang dengan alternatif citra saham yang lebih murah untuk
sebagian besar dekade terakhir.


Aksesibilitas gambar kiri, lukisan, kaligrafi, tipografi artistik, fotografi dan ilustrasi kurang dimanfaatkan di web modern. Ini
termasuk penafsiran modern teknik desain grafis klasik seperti duotones
dan eksposur ganda misalnya, keduanya menjadi tren tersendiri. Gerakan
menuju desain datar juga menyisakan sedikit ruang untuk hiasan ini dan
karena kami memilih ikon dan ilustrasi yang disesuaikan dengan tren
desain datar, kami membiarkan barang-barang terlihat sedikit homogen.



Karya seni
dan ilustrasi kustom membantu menciptakan bahasa visual yang benar-benar
dapat meningkatkan dan menambah kepribadian pada sebuah merek. Pada
tahun 2018, Anda dapat merasa bebas untuk benar-benar kreatif karena
kami akan melihat lebih banyak karya seni di permukaan gaya yang lebih
luas karena para perancang dan klien mereka mulai memanfaatkan potensi
aset kurang terlindungi ini.


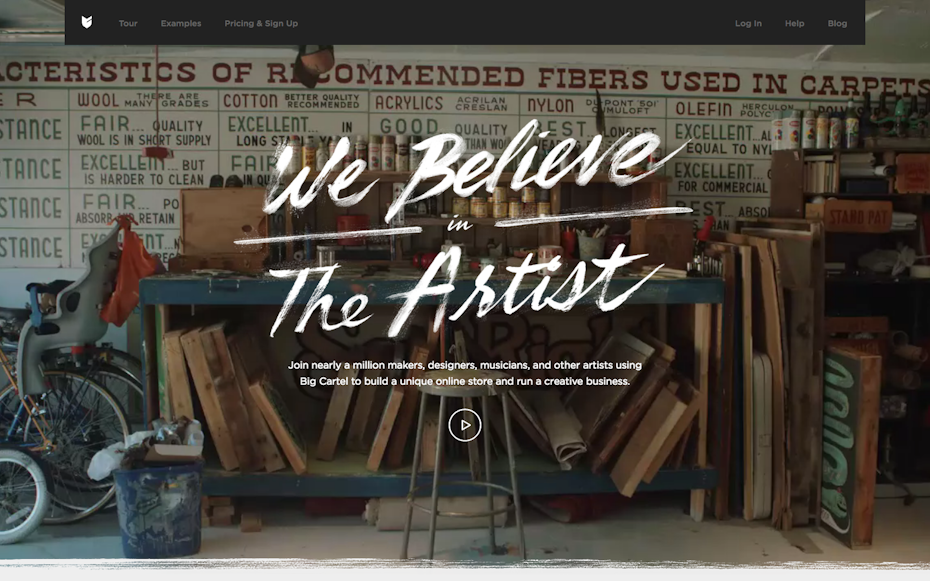
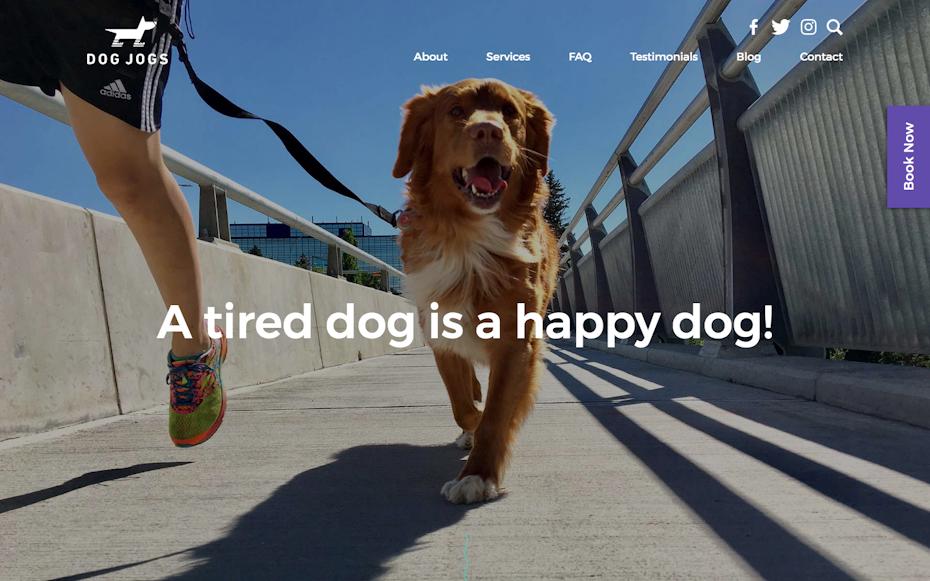
9. Authentic photography

Fotografi asli terlihat dan terasa nyata. Apakah
Anda bekerja dengan foto khusus atau memilih saham, cari gambar yang
menyampaikan emosi, berisi tindakan atau menceritakan kisah. Fotografi
yang tidak difilter dan tidak tercemar adalah bagian besar dari iklan
di tahun 90an, dan meskipun kami tidak yakin mengapa model menghabiskan
15 + tahun berikutnya berjabat tangan dan tersenyum di layar mereka,
menyegarkan untuk melihat komposisi alami (dan yang lebih menarik)
kembali ke arus utama sekali lagi.


10. Highly-detailed vintage
Vintage
bukanlah sesuatu yang baru (jelas), namun trennya akan tetap kuat di
tahun 2018. Meskipun ini mungkin bertentangan dengan keinginan arus
utama untuk minimalisme - logo dan ilustrasi yang indah dan dibuat
dengan indah tidak ada habisnya. Merek yang ingin mencapai
tampilan rak paling atas seringkali menemukan estetika desain klasik
yang bisa memberi kesan dan kecanggihan.



Sementara
tren ini mungkin tidak praktis untuk semua orang, merek di industri
makanan dan minuman - terutama minuman anggur dan arwah - telah
memanfaatkan gaya ini selama bertahun-tahun dengan hasil yang indah. Artisan,
merek produk organik dan alami menyukai tampilan ini dengan
menggunakannya untuk memberi produk mereka yang dibuat dengan tangan,
perasaan sehat pada masa yang lebih sederhana.


Sumber Posting : https://99designs.com
























EmoticonEmoticon